Inside Disney - User Experience Design
At The Walt Disney Company, I was on the team that was responsible for all internal-facing websites. With a company as big as Disney, it's not surprising that there would be in-house staff to create all internal websites for all manner of events, organization, and work resources. While on this team I got to work directly with developers and experienced UX architects to help design websites, modules, and interactions for Disney employee-facing websites.
My Role
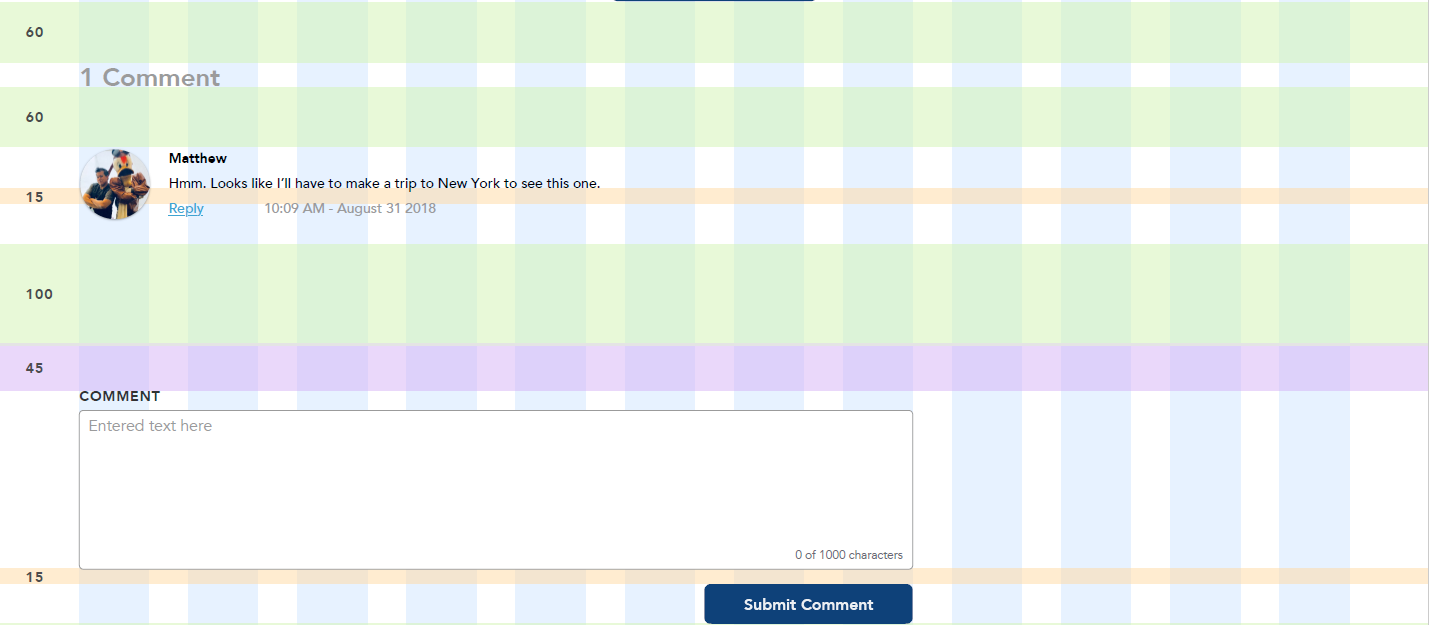
I created high-fidelity wireframes and mockups including interactions using Sketch app and Invision. I worked closely with developers, shareholders, and other designers to review my work. Once the wireframes were approved, I added redline details in for developers and sent over all applicable files.
Inside Disney Comments
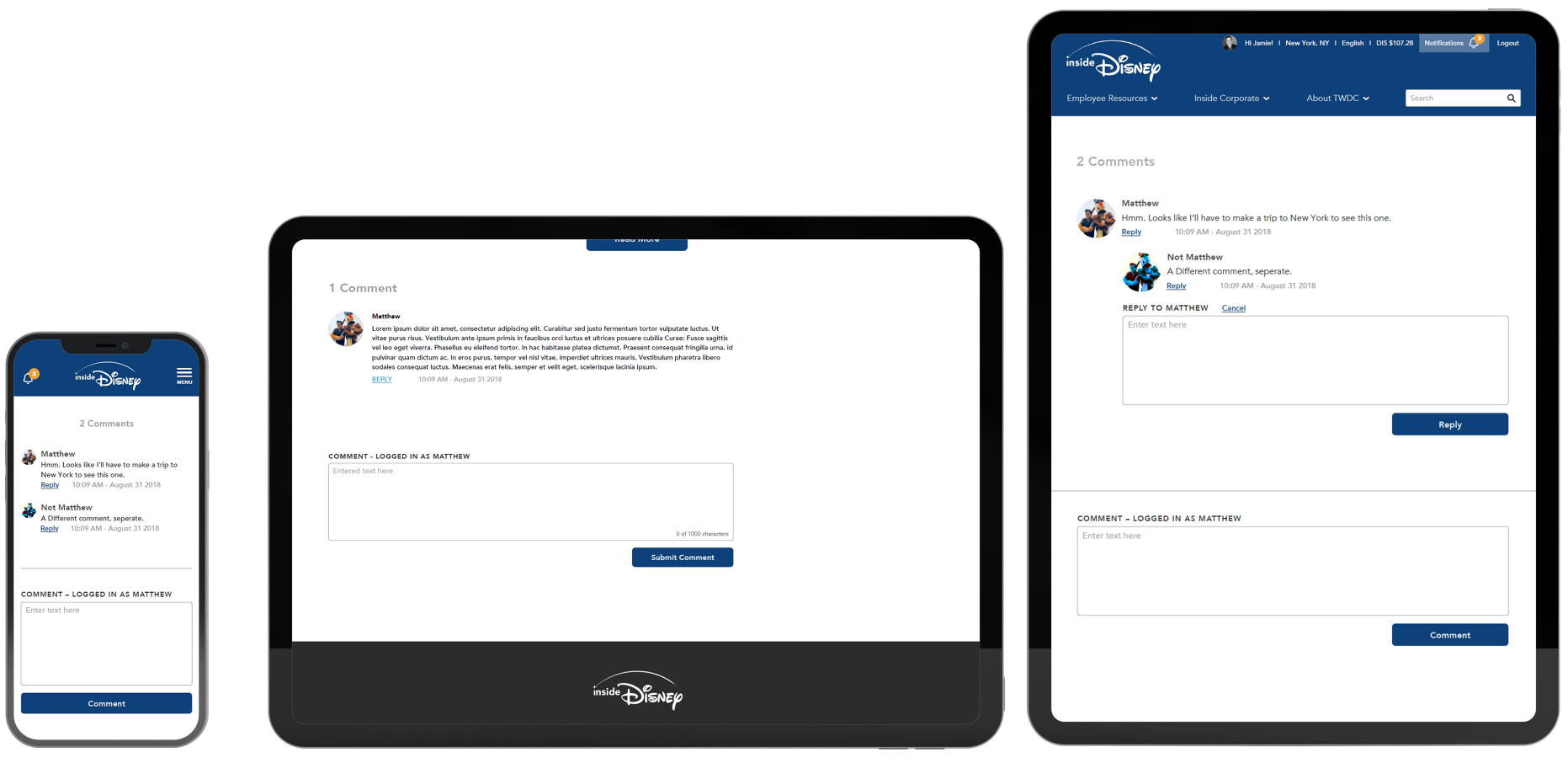
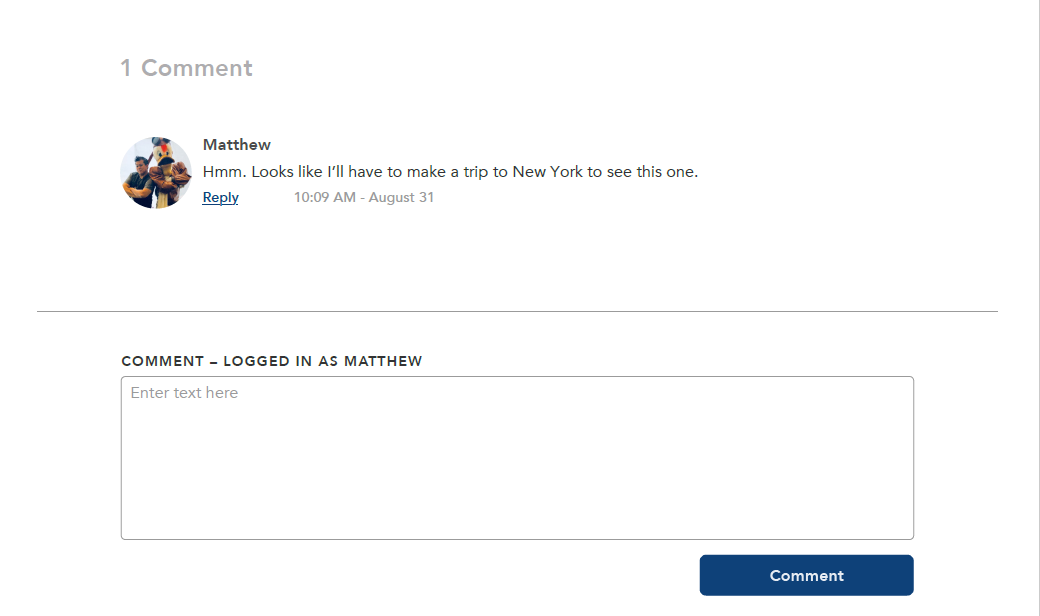
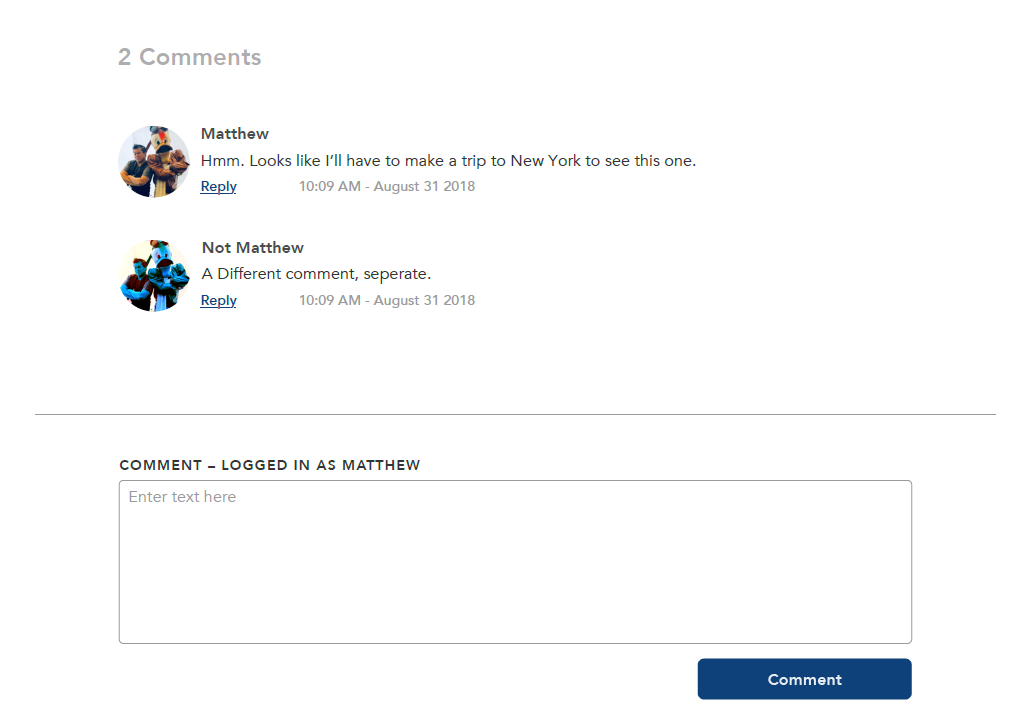
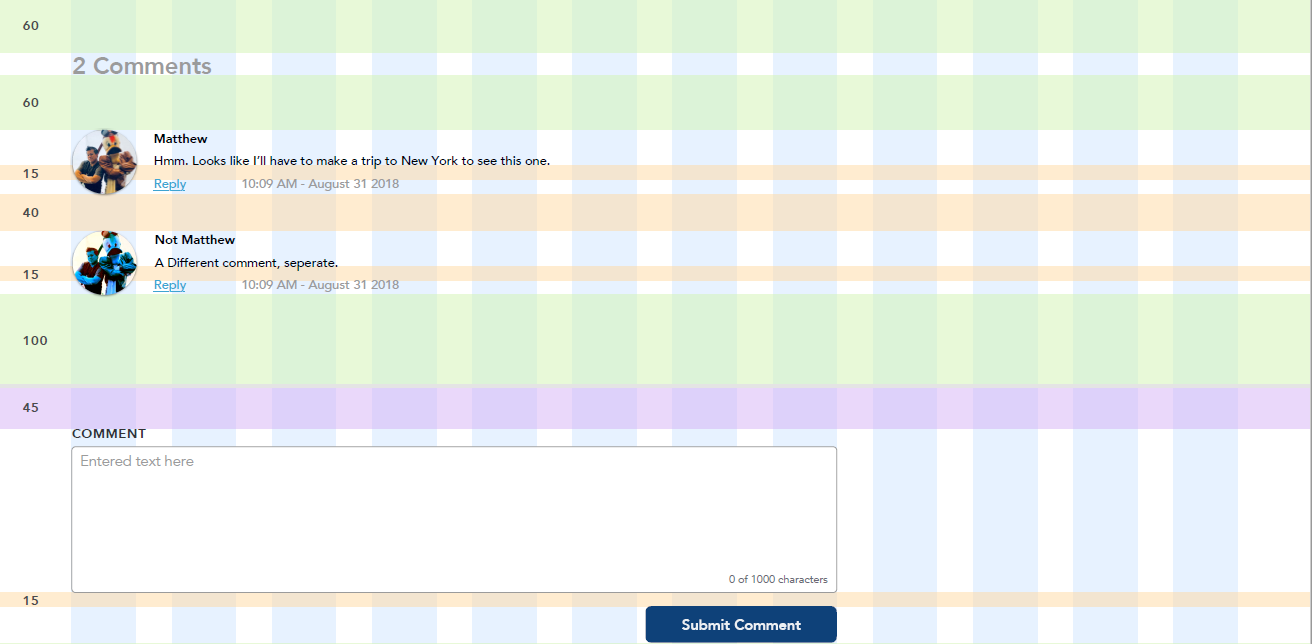
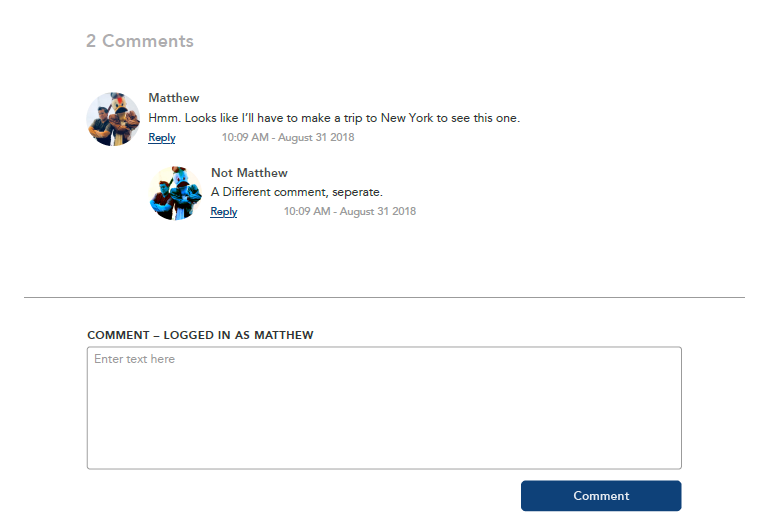
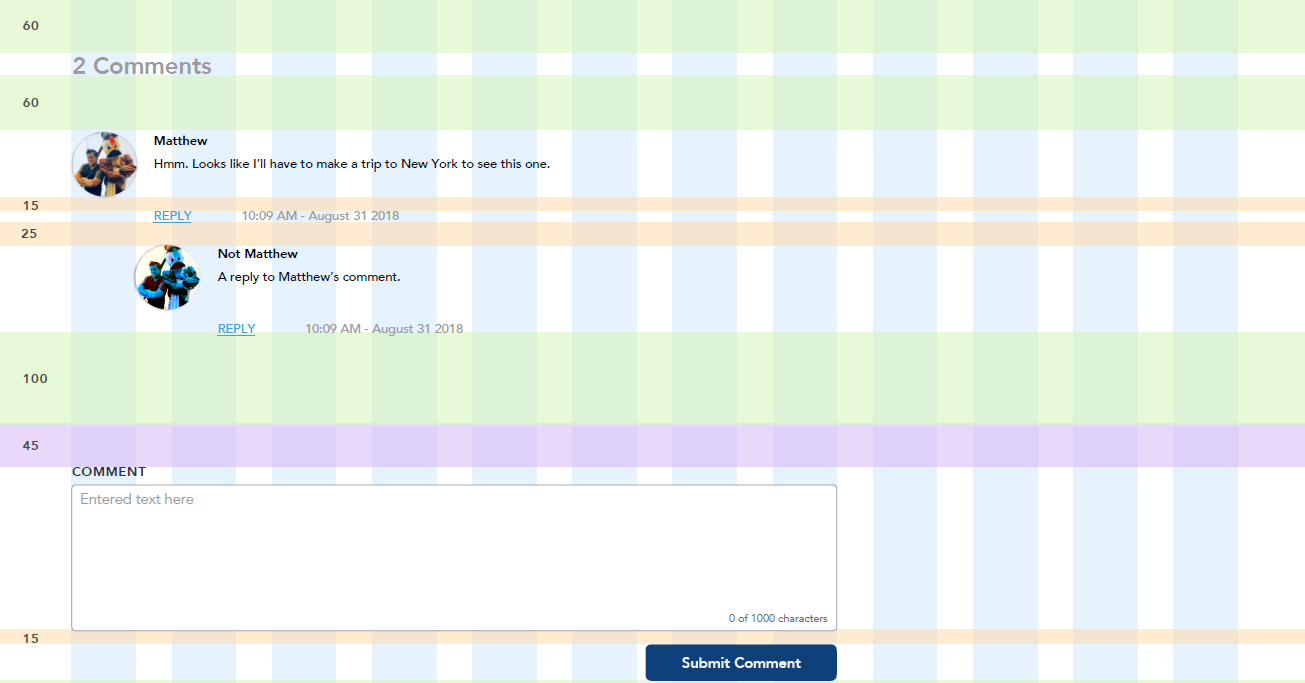
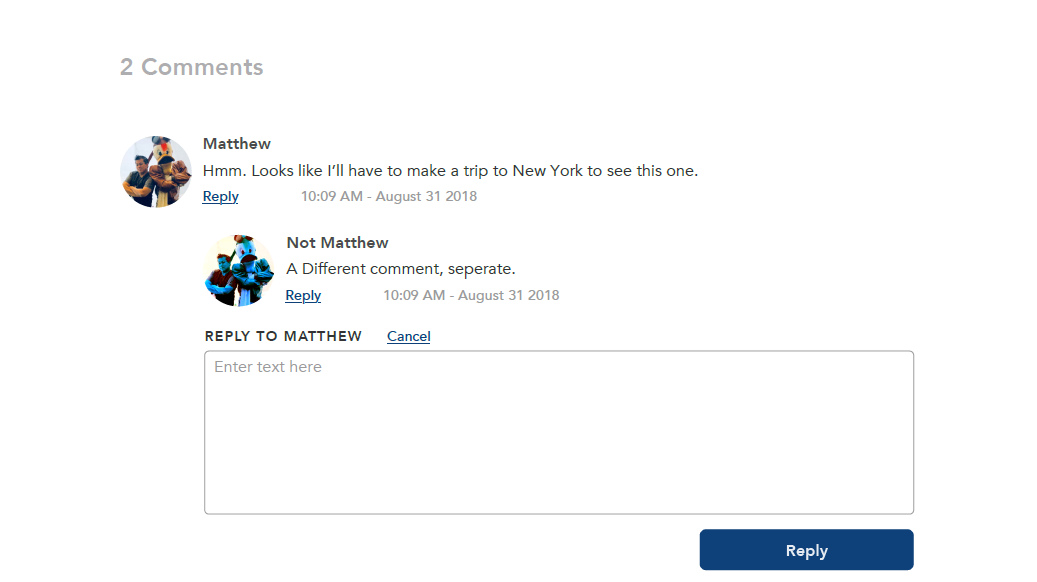
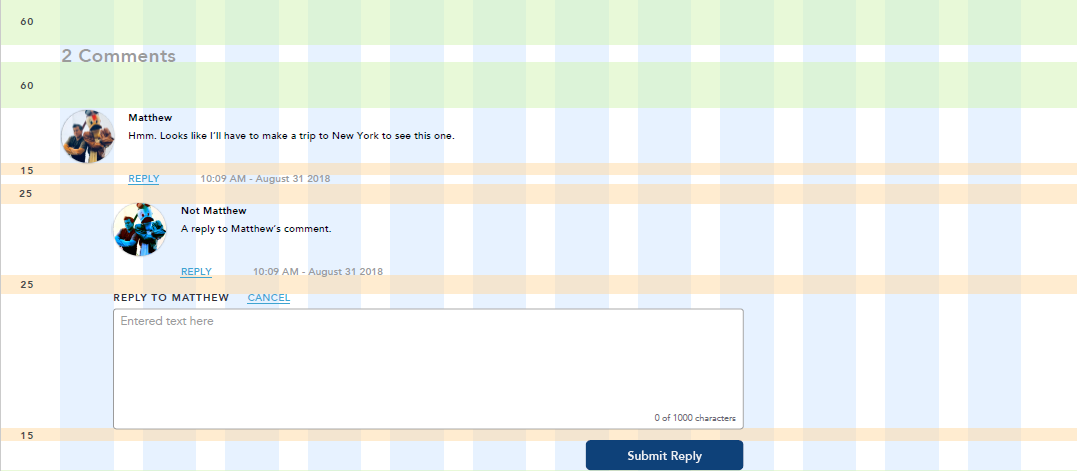
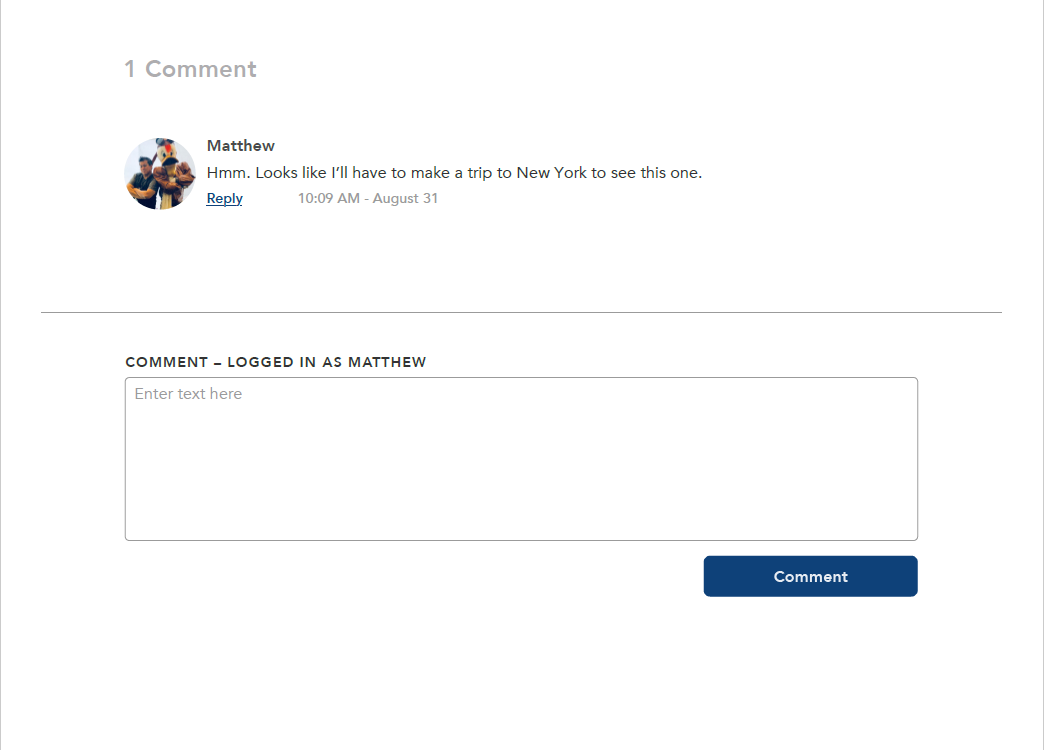
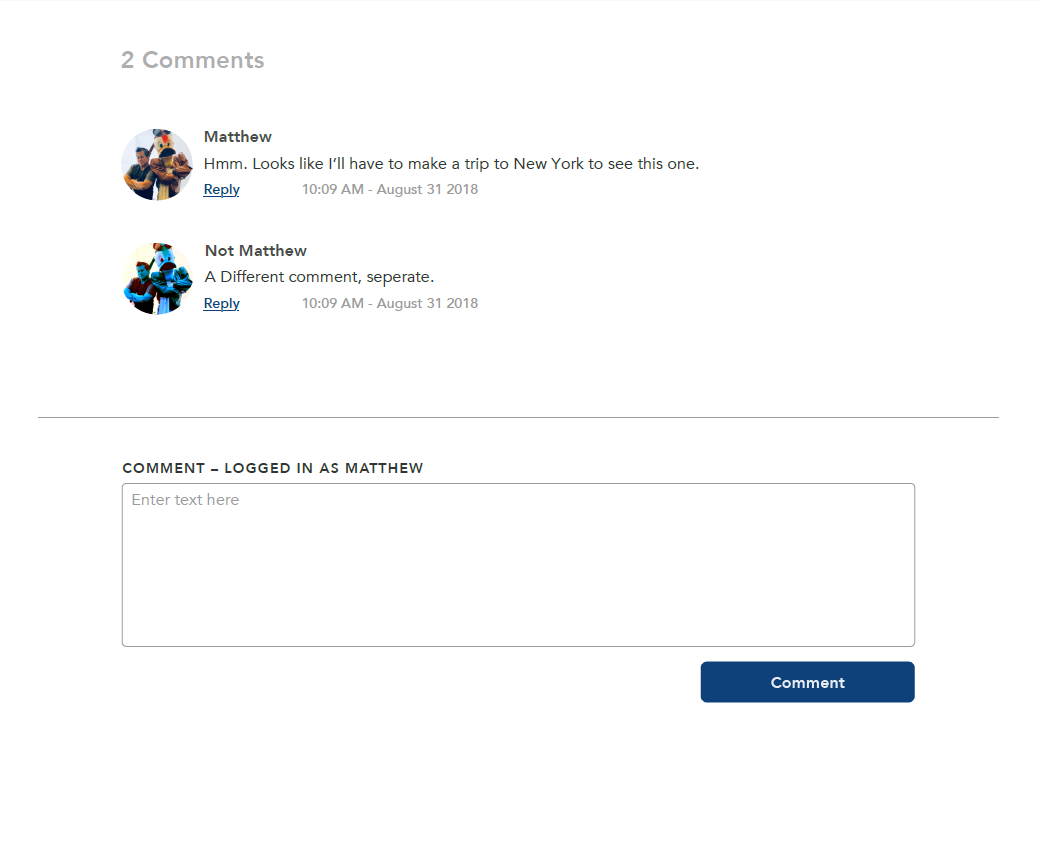
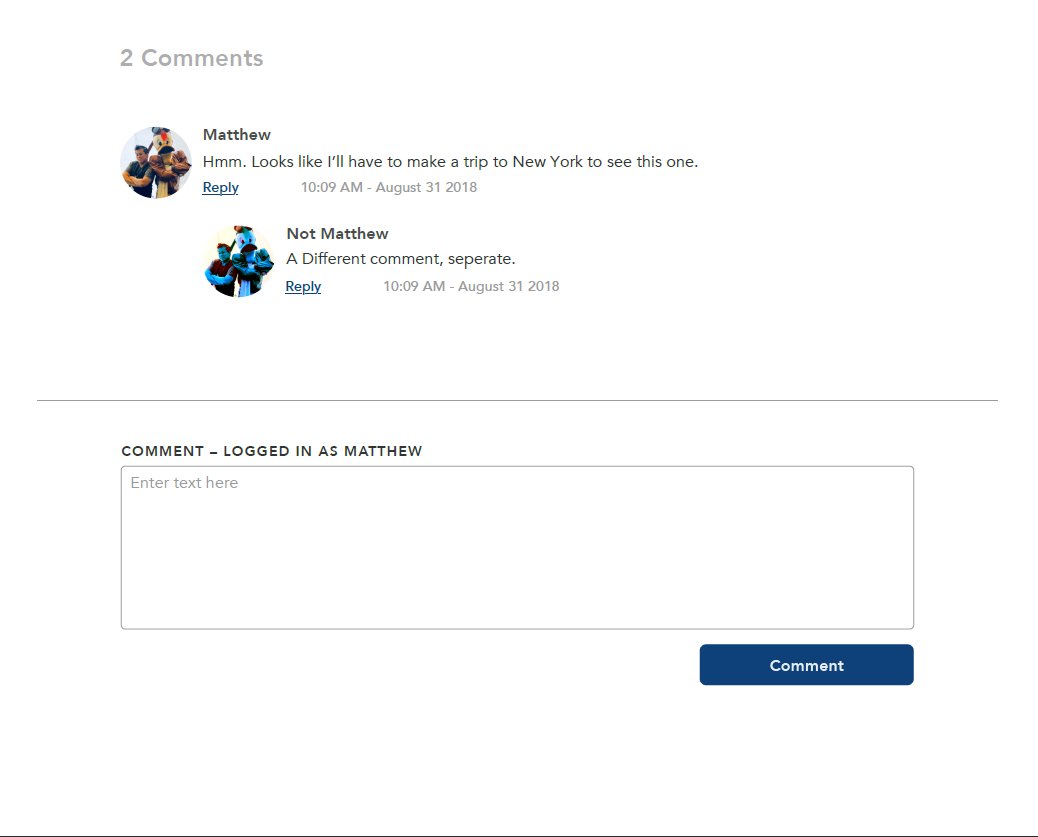
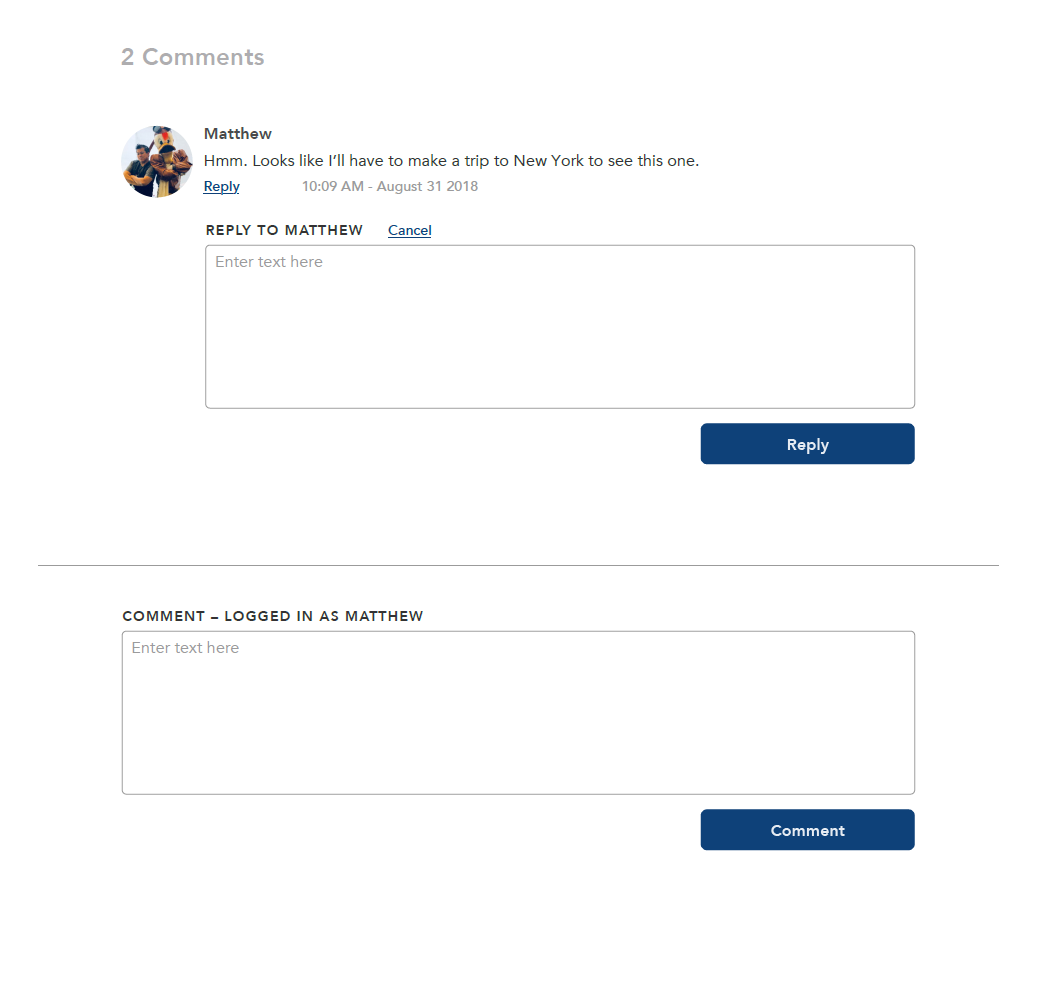
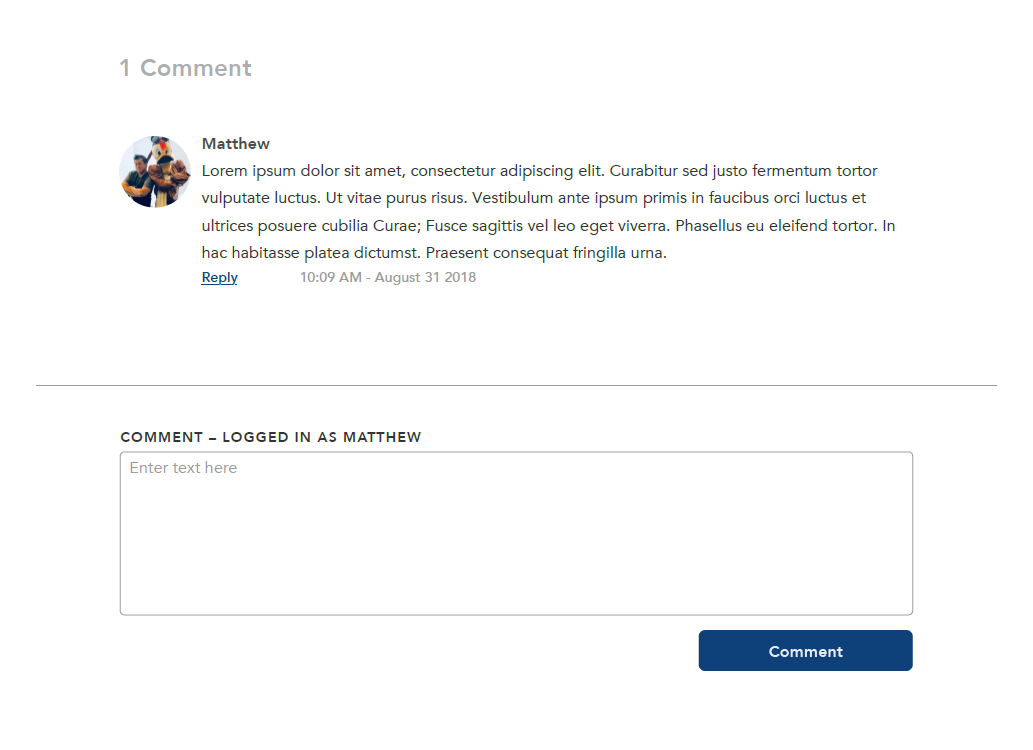
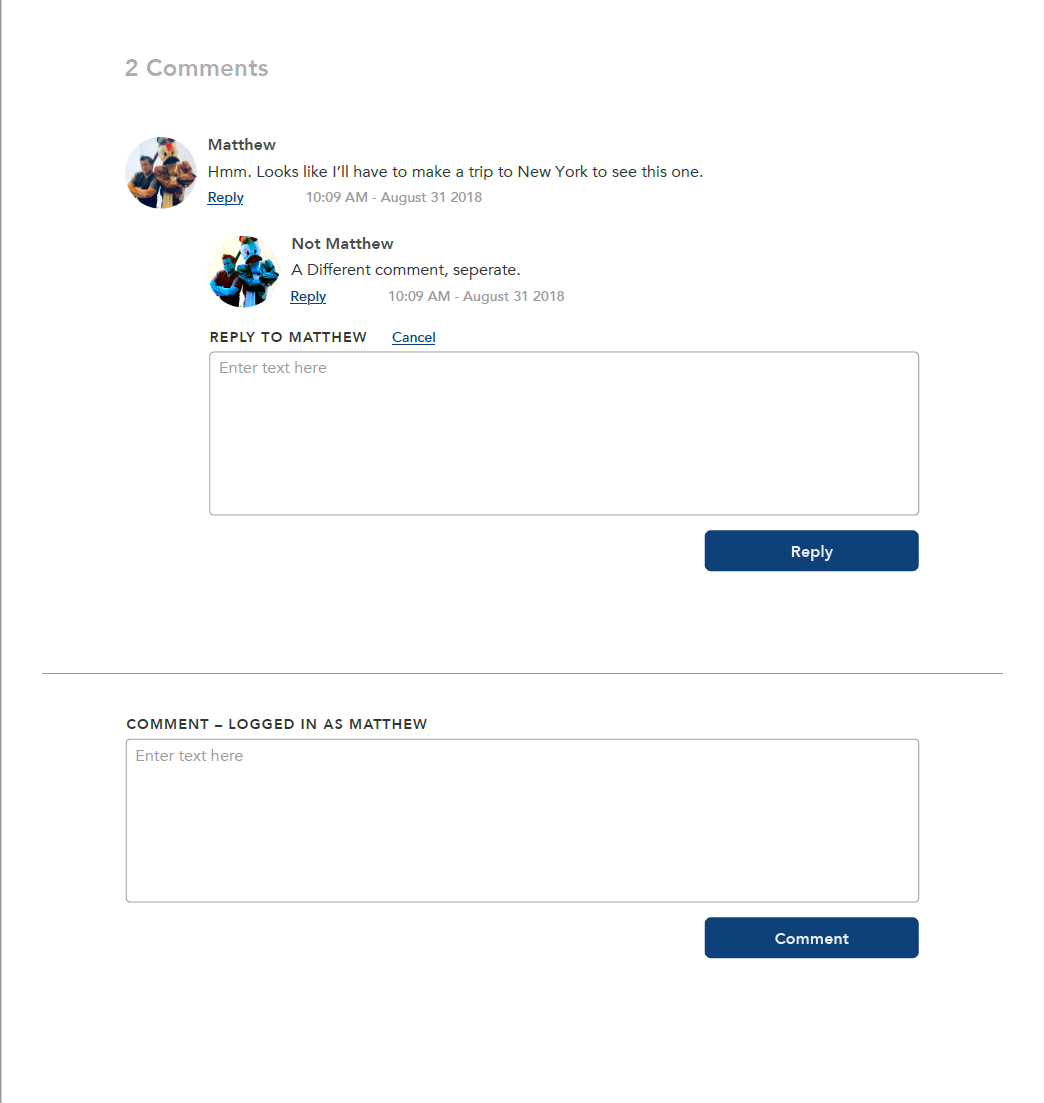
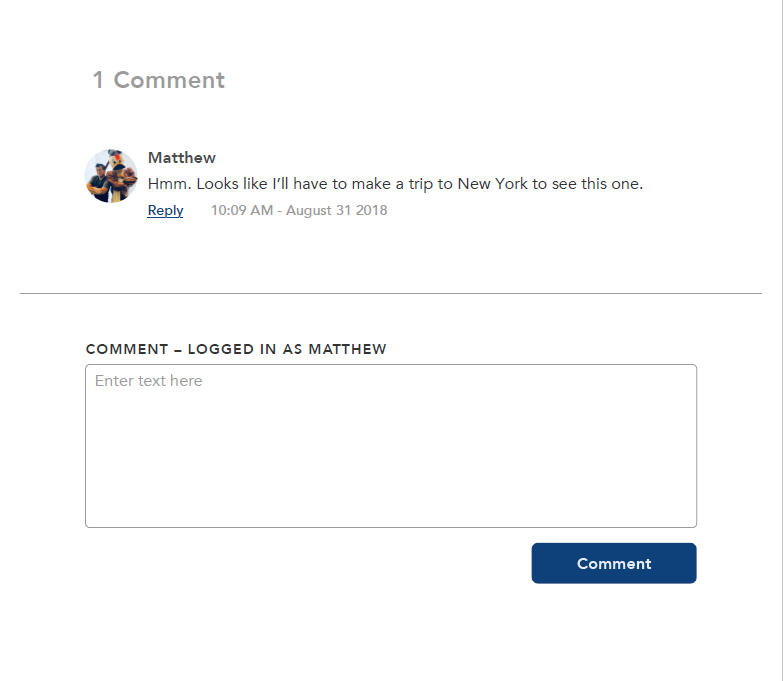
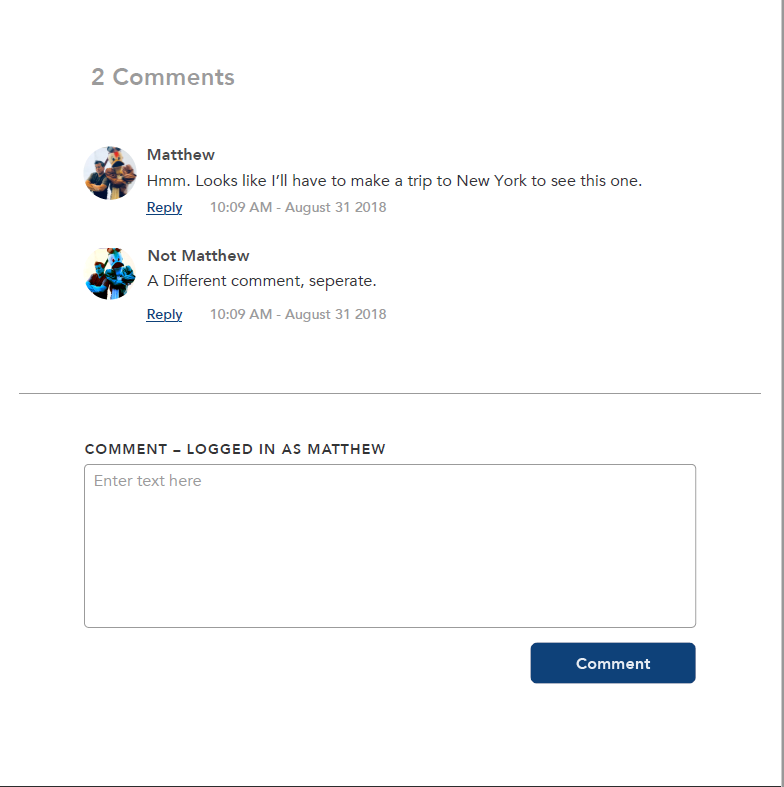
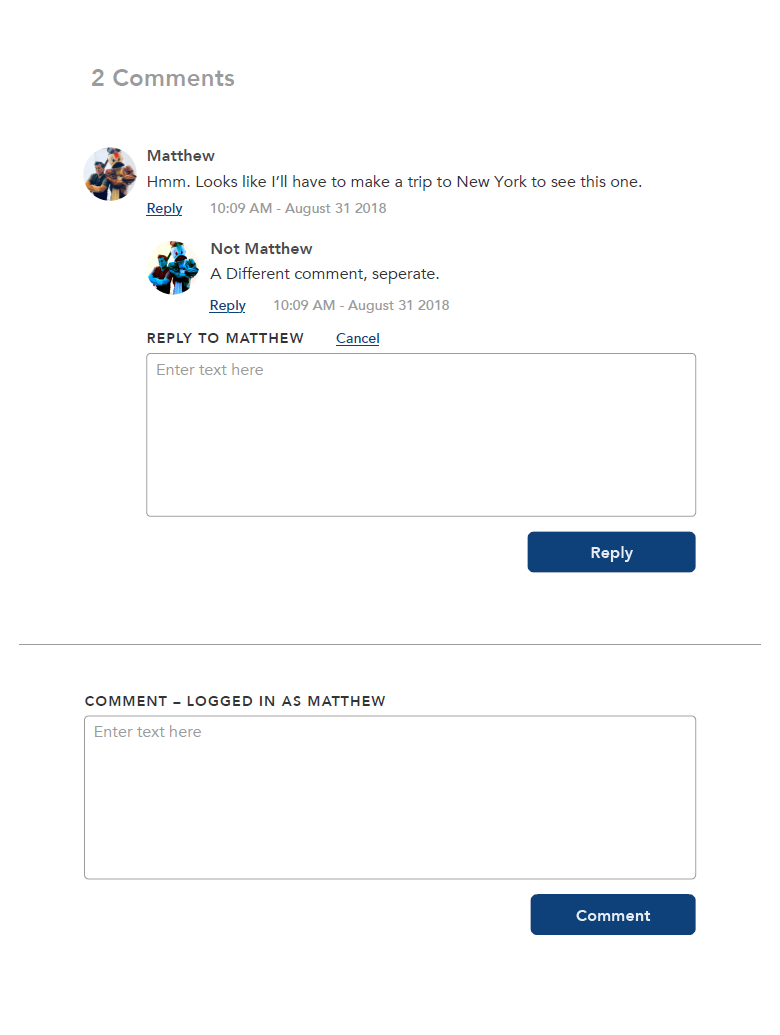
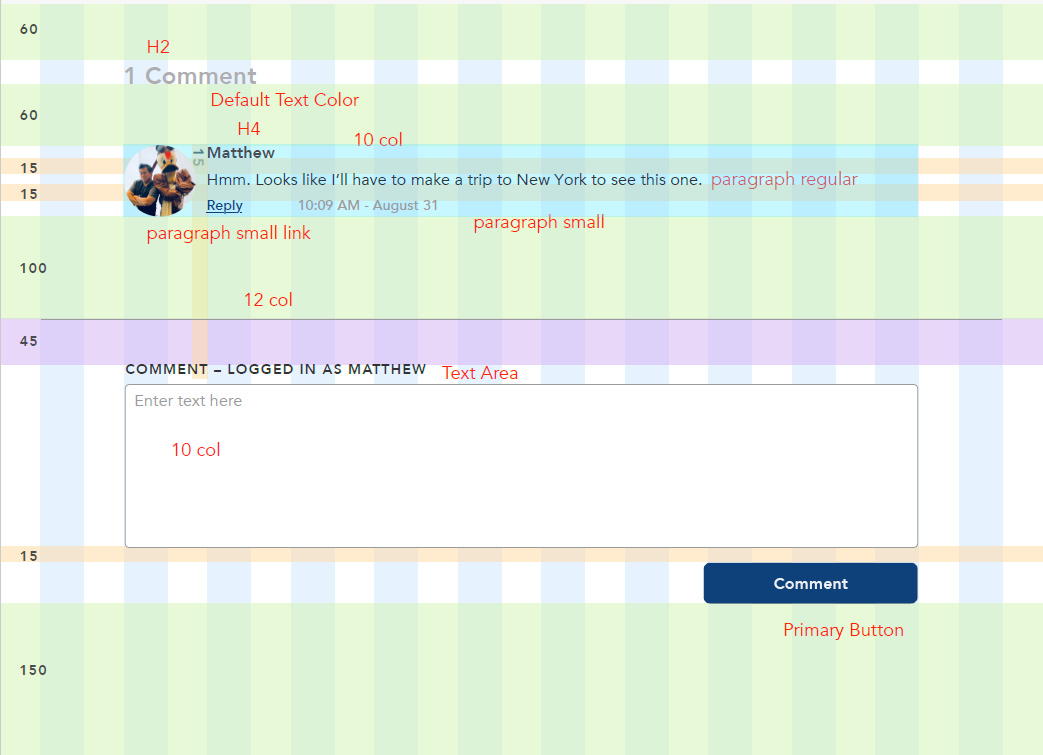
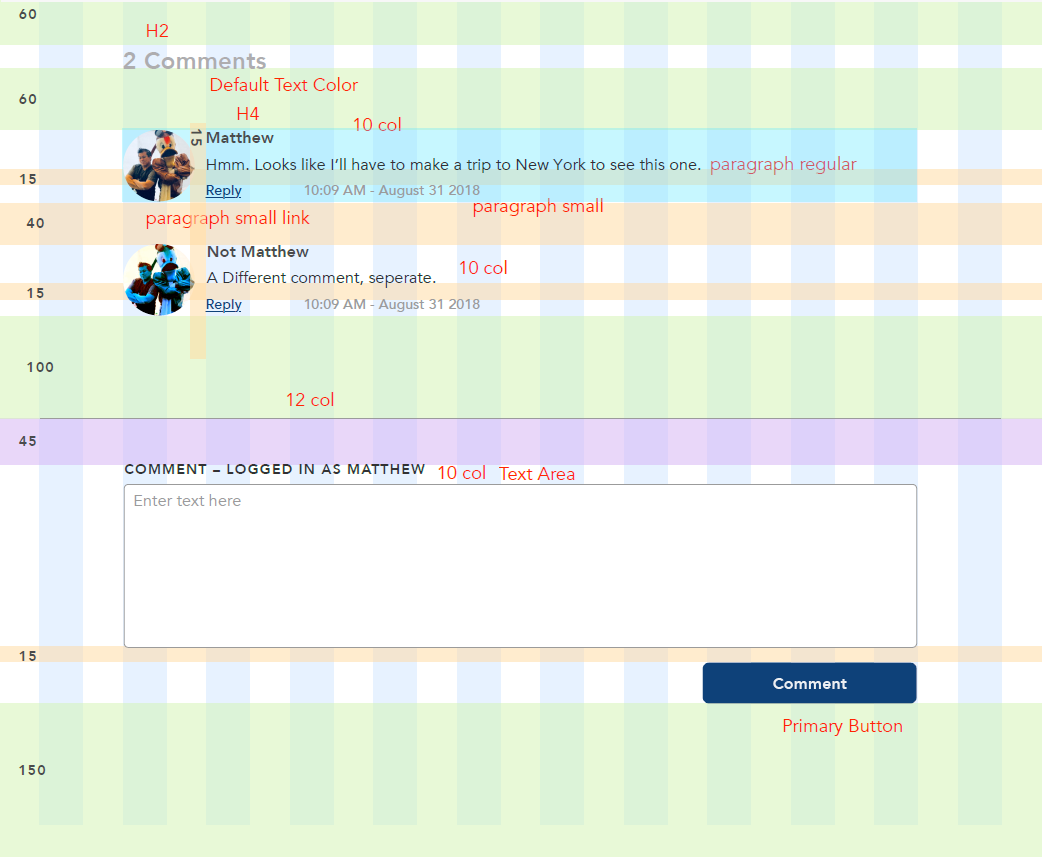
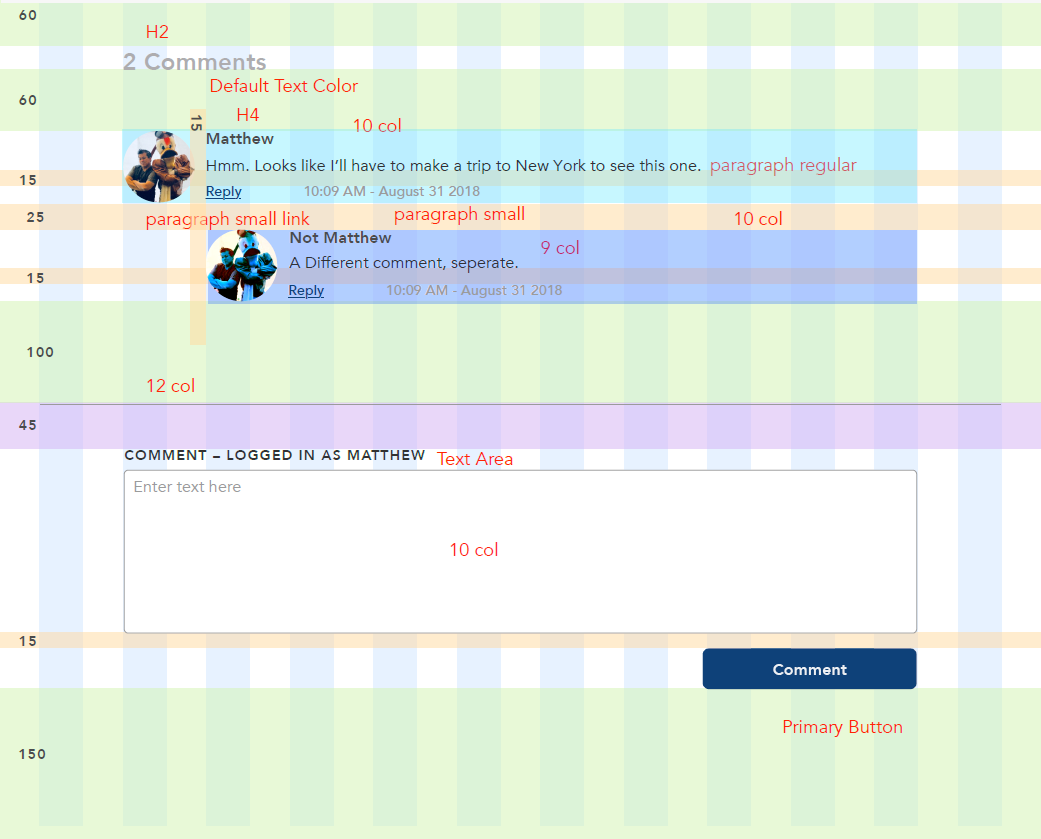
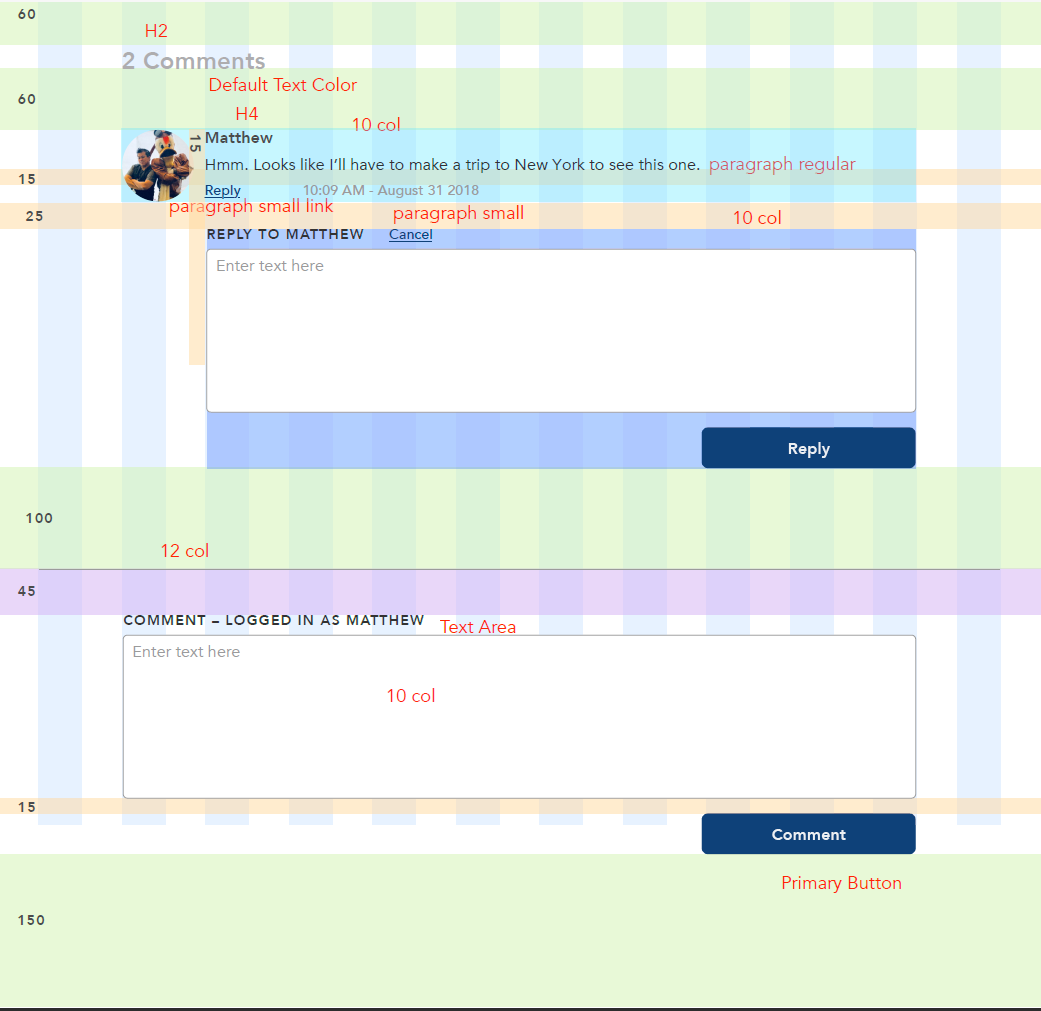
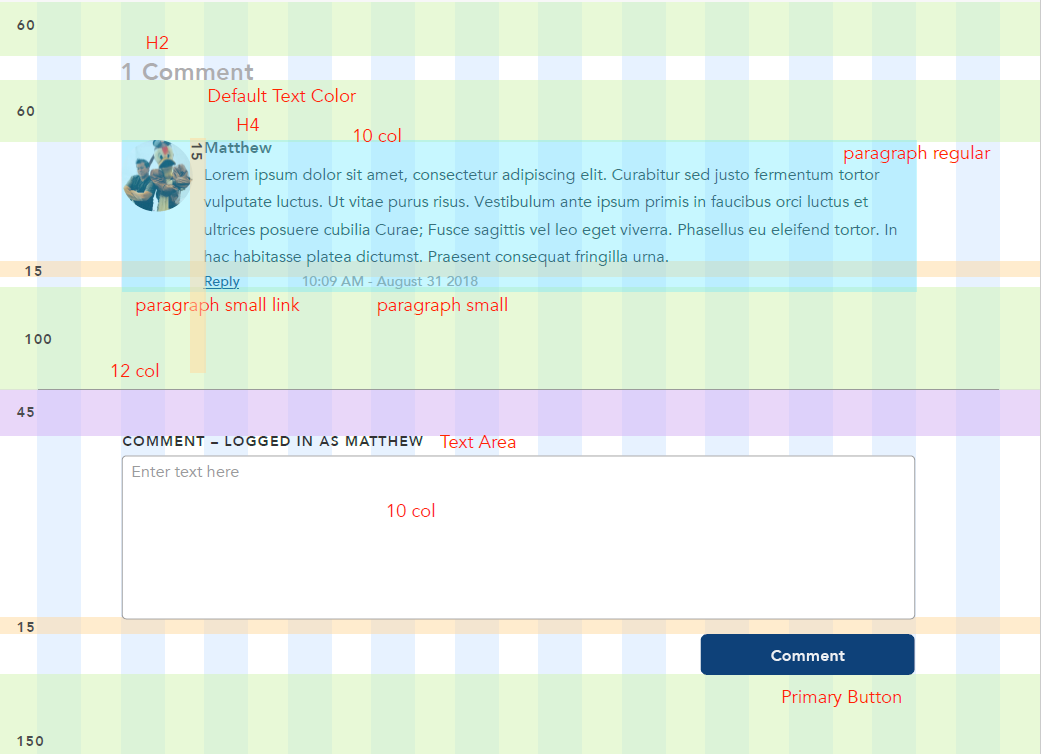
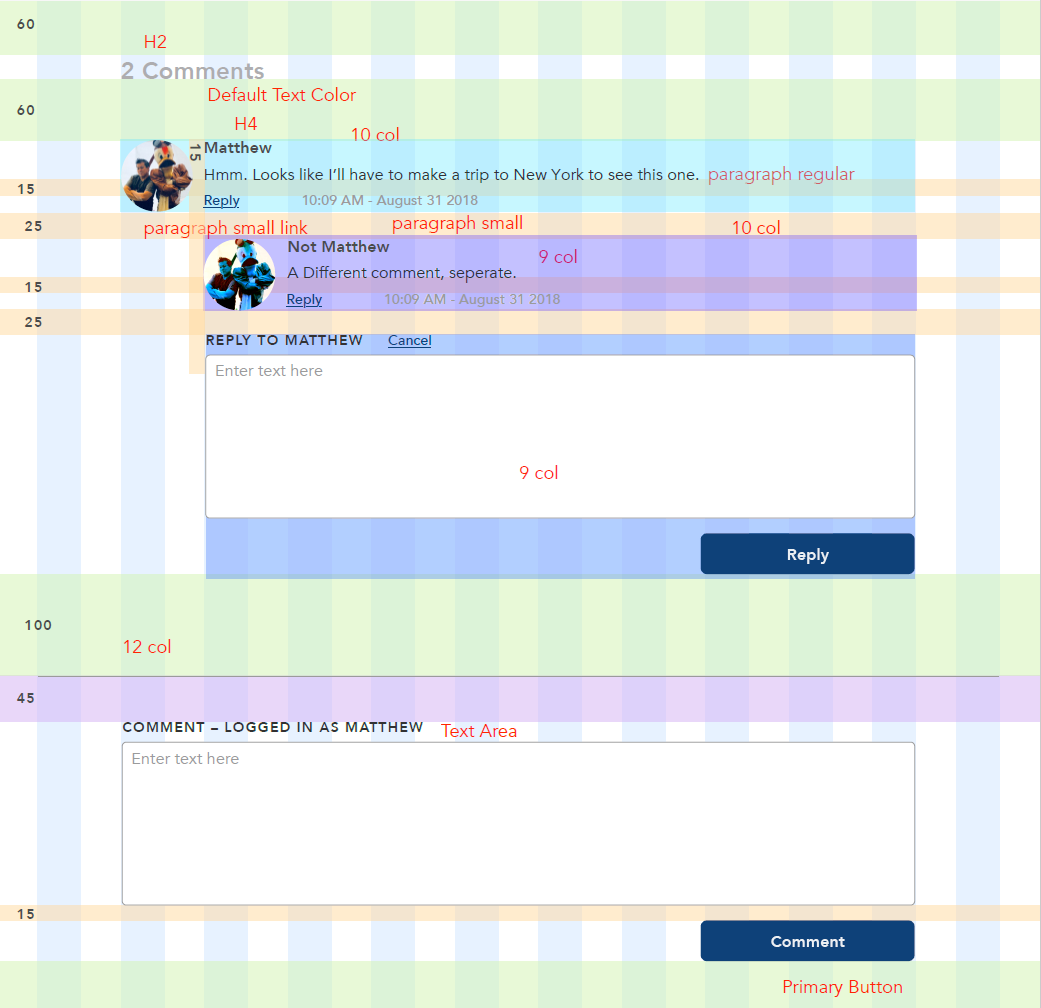
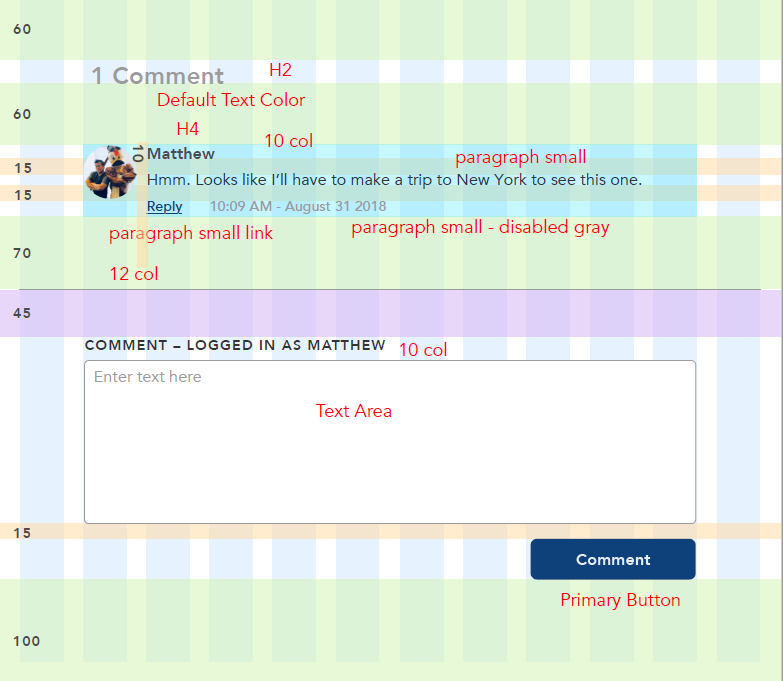
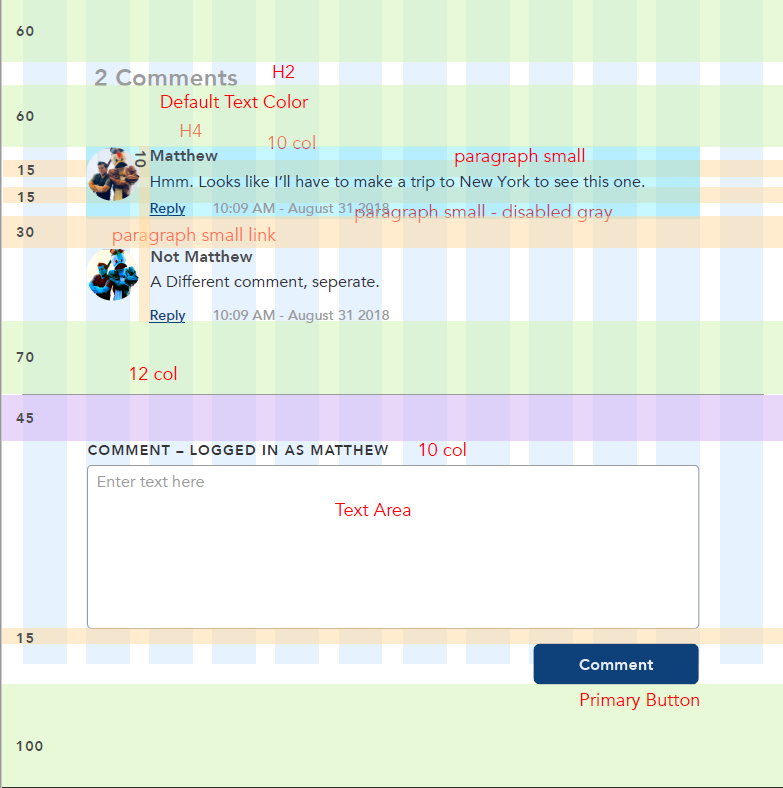
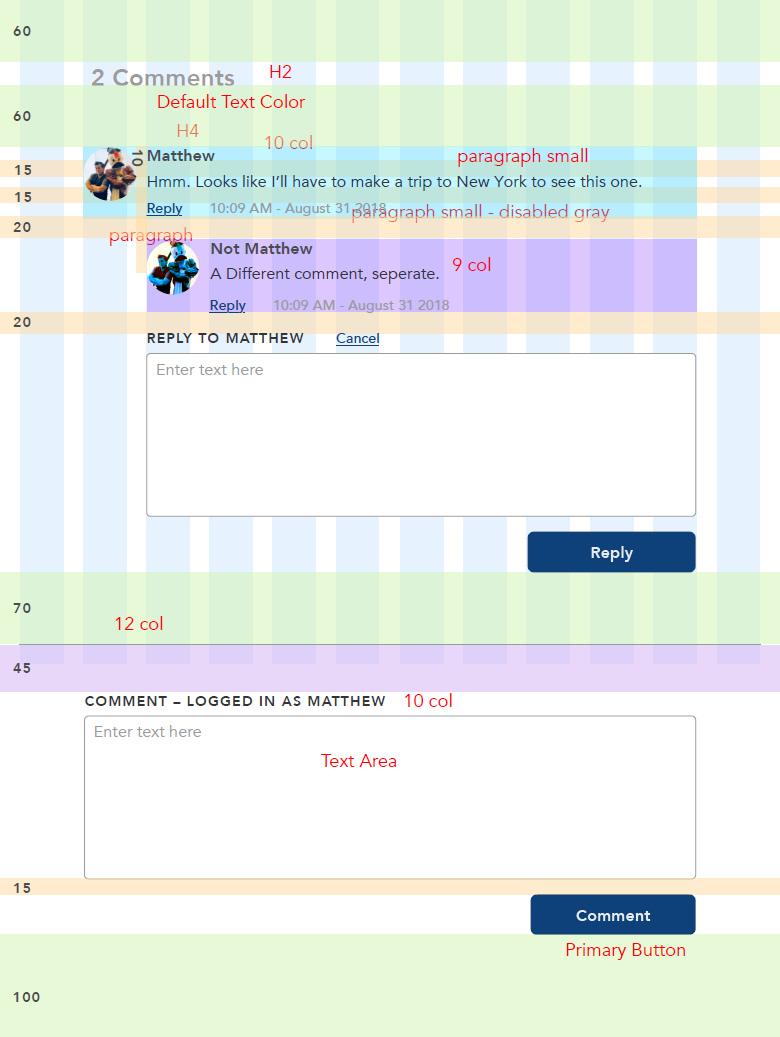
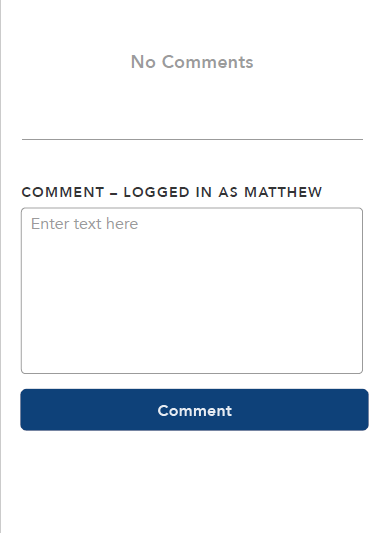
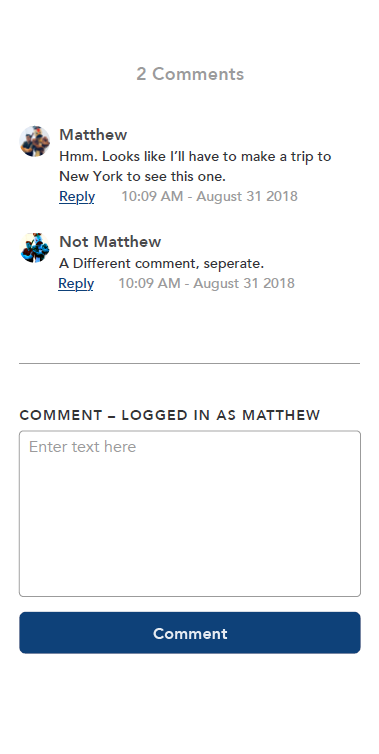
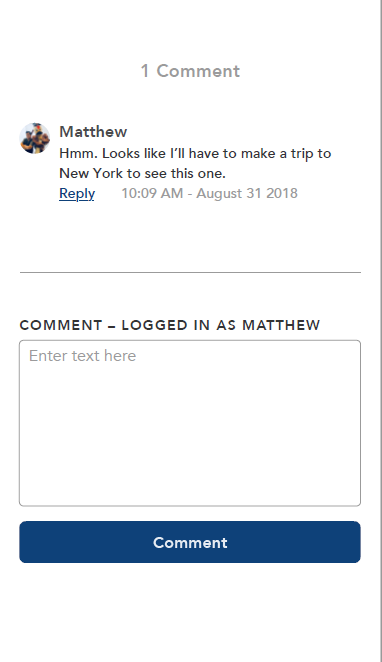
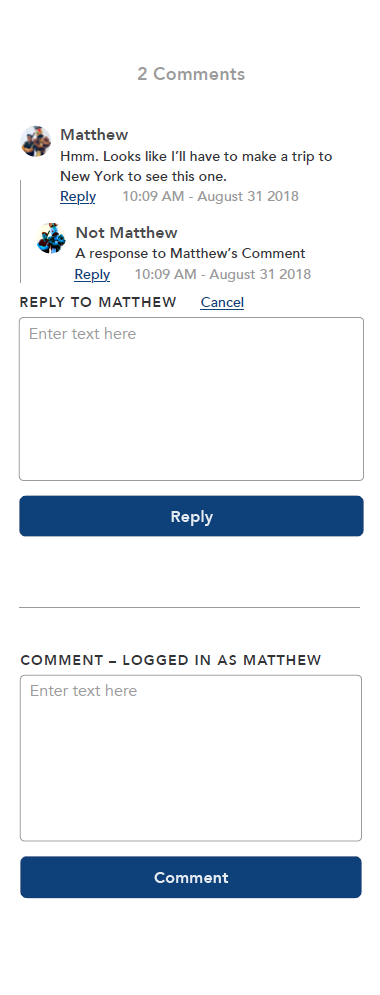
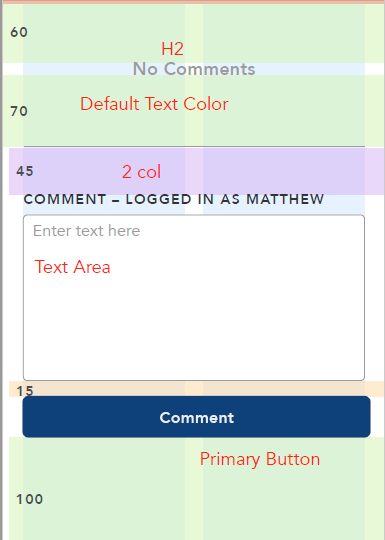
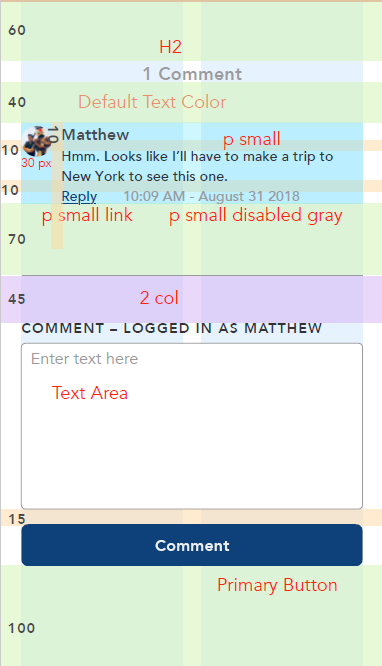
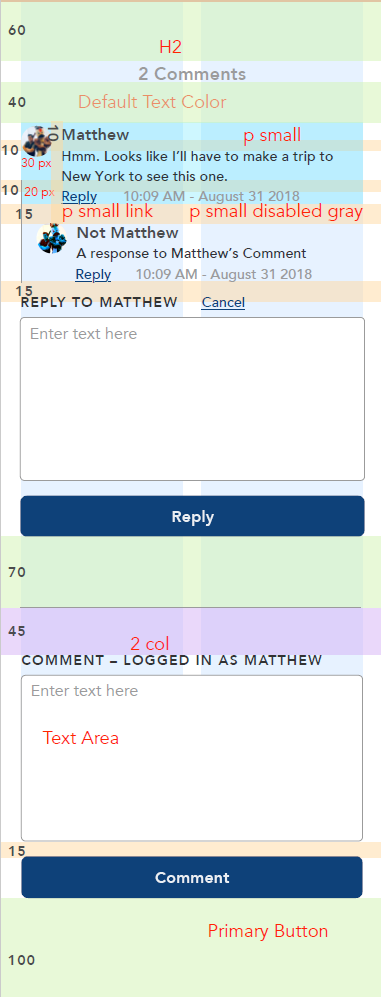
When the Inside Disney site was getting an update, I was tasked with fixing the comments section module and how it worked. I got to design both how the interaction worked and what the area looked like. Once I was finished, I gave detailed wireframes with spacing information to the developers.
In the video you can see the final product which is utilized live on the Inside Disney and Inside ESPN internal websites. The module was designed to be responsive and work on desktop, tablet, and mobile.
Responsive for Mobile, Destop, and Tablet



































Inside Disney Likes
I was also tasked with figuring out how the like button would look and how users interacted with it on not only the article pages but also on the larger overview pages.
In the video you can see the final product which is utilized live on the Inside Disney and Inside ESPN internal websites. The module was designed to be responsive and work on desktop, tablet, and mobile.